Design goal.
Increase user engagement on Cuzen Matcha's recipe webpages and create an informed experience for matcha enjoyers to browse new recipes.

UX/UI Design Intern
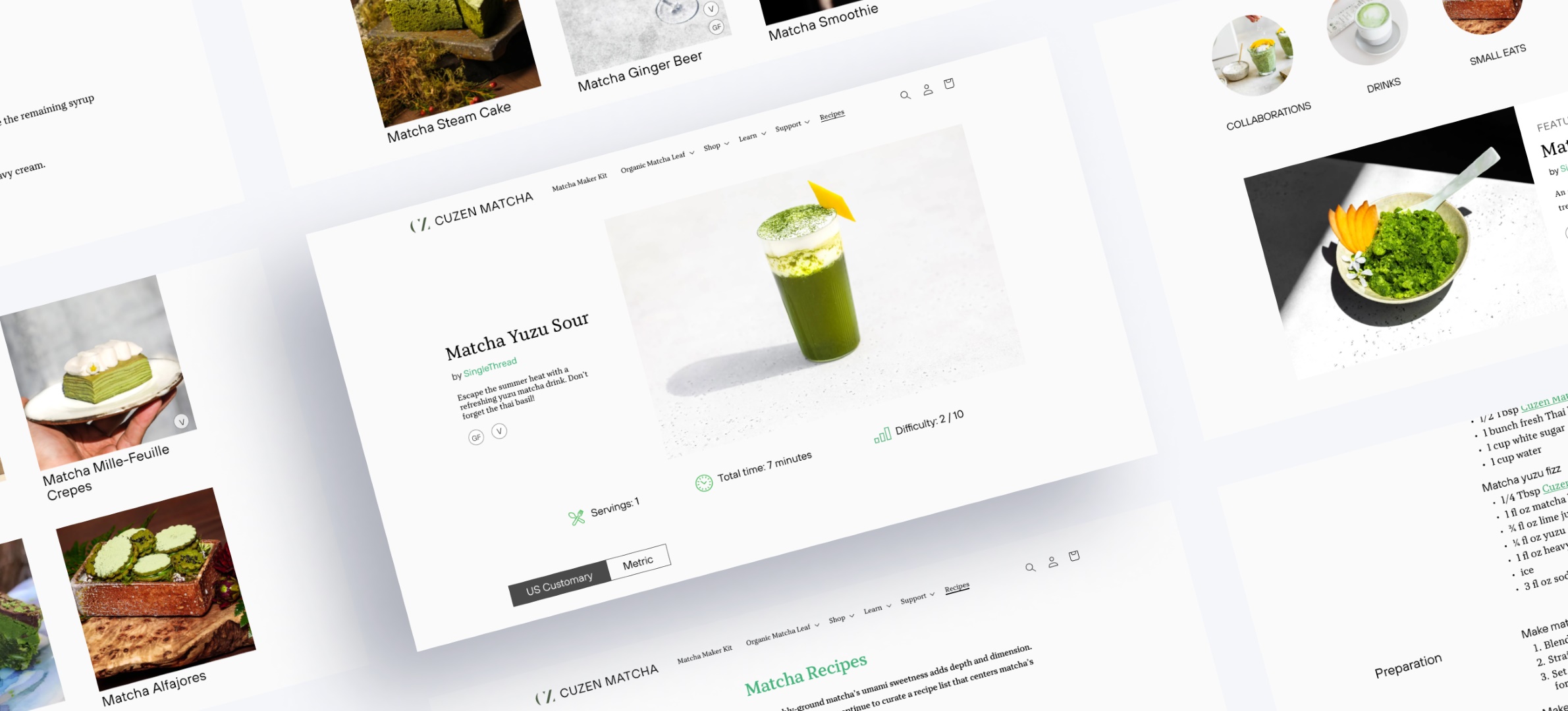
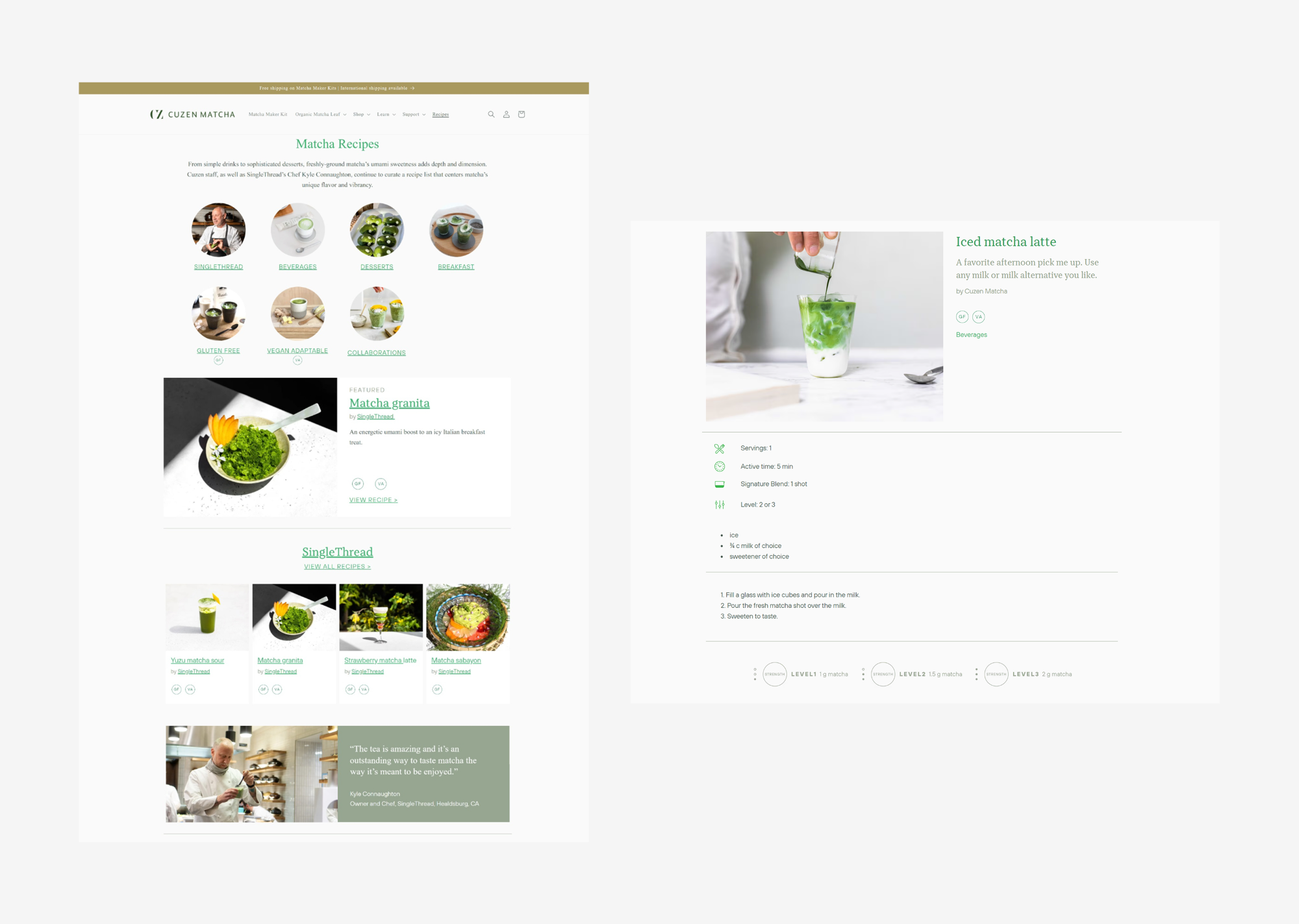
With the risen interest in matcha, Cuzen Matcha is here to promote the use of freshly ground matcha. They also offer a variety of recipes that people can create in their own kitchens, and different forms people can consume matcha based on their preferences. However, the number of active users is low. I tackled the process of curating a better experience on the recipe page.
Web design, UX/UI design
6 months
Figma
Increase user engagement on Cuzen Matcha's recipe webpages and create an informed experience for matcha enjoyers to browse new recipes.
I interacted with Cuzen Matcha's initial recipe pages, noting potential elements which may arise as pain points for users. This initial observation also helped me get a feel for how users may navigate through the website.

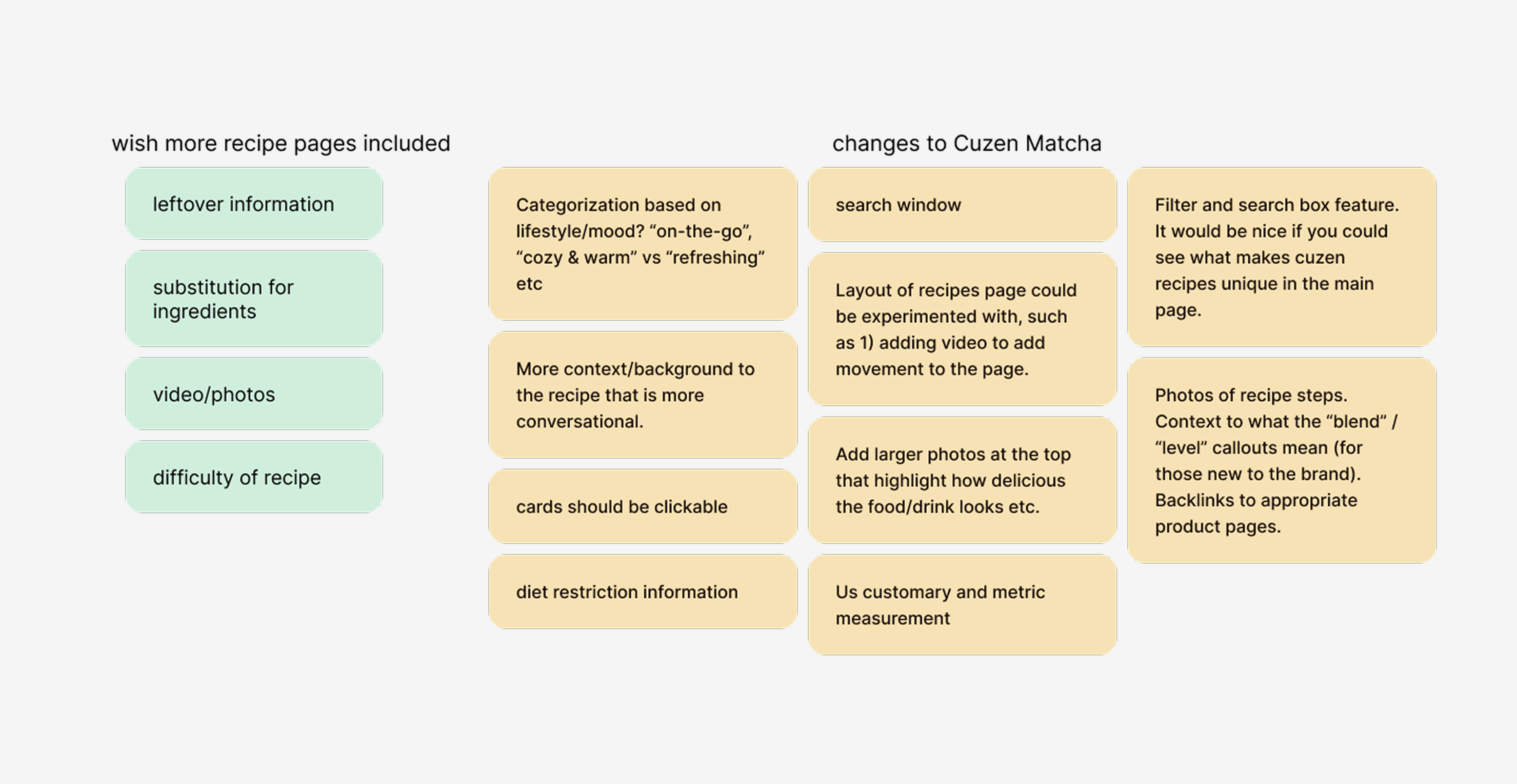
To begin the design process, I conducted a survey that asked about the users' thoughts on recipe pages in general, and changes they wished to see to Cuzen Matcha's recipe webpage.
At a glance
wanted to see changes to content
agreed the webpage was unneccesarily complex
agreed functions were not well integrated
I also received and compiled further insights to particular features users wanted to see in recipe pages and on the Cuzen Matcha page itself.

After consulting with the CEO and Design Director, I focused on 4 main features, alongside layout:
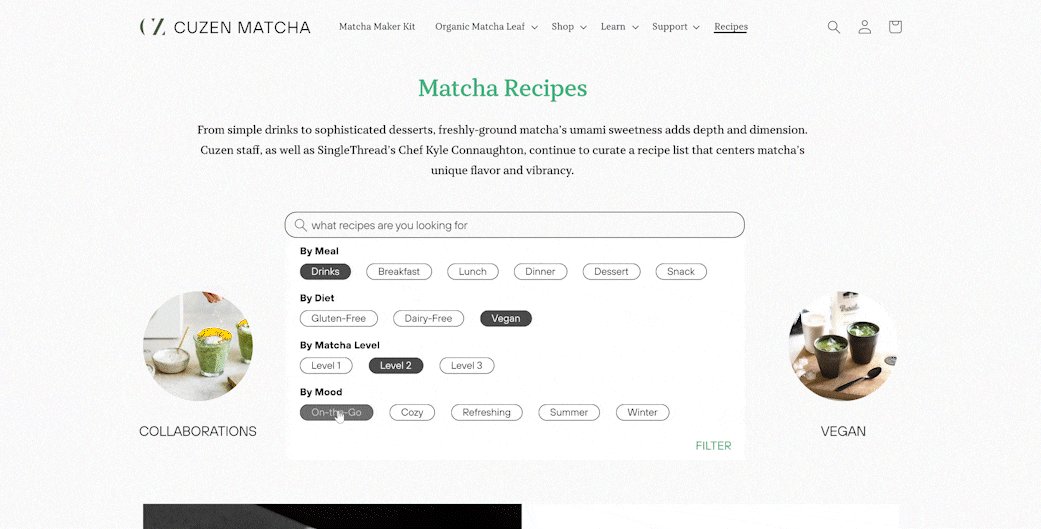
Enable users to easily search and locate the desired recipes.
Assist understanding in the terms "blend" and "level" used by Cuzen Match.
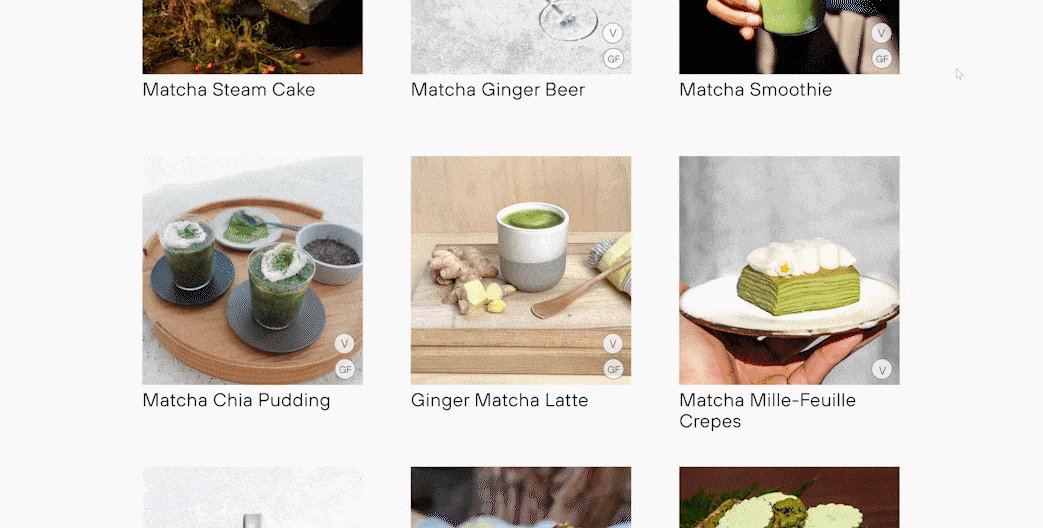
Allow users to identify recipes that meet their specific dietary requirements.
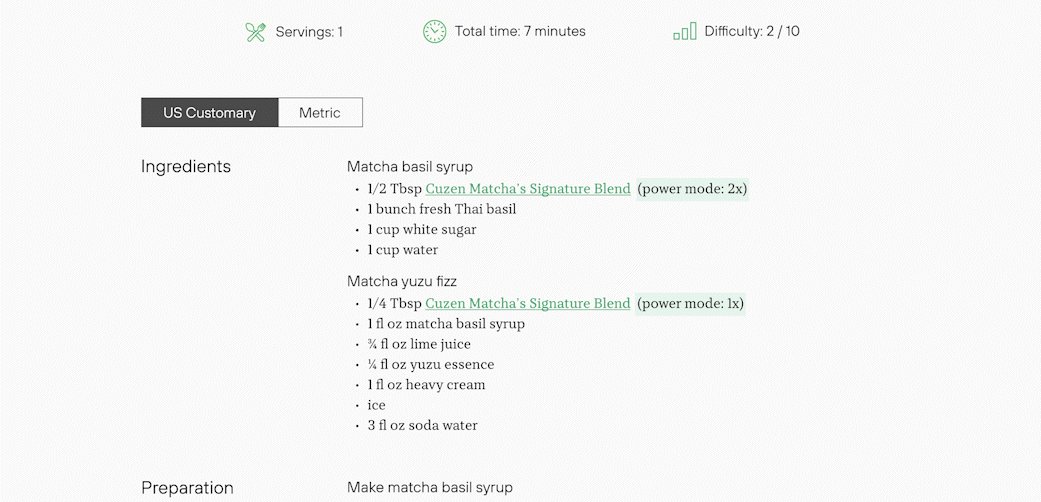
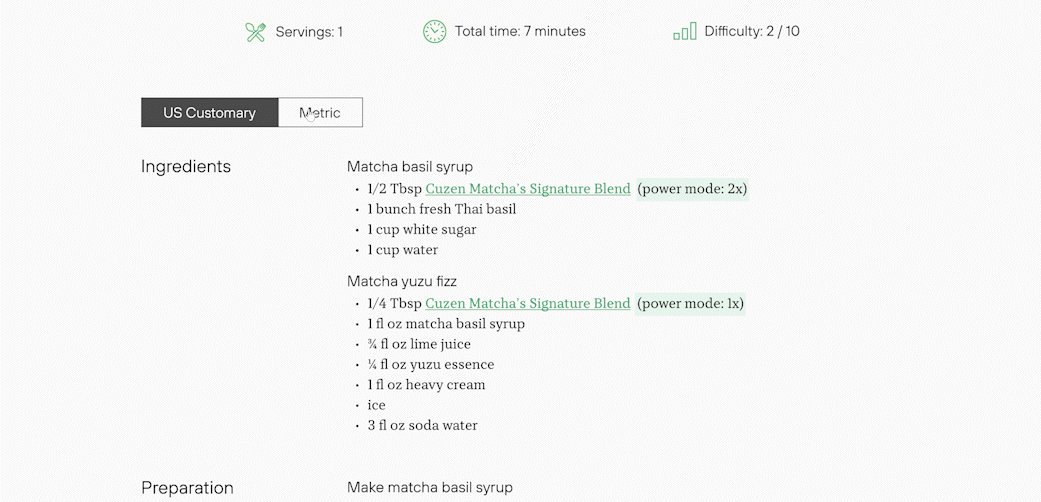
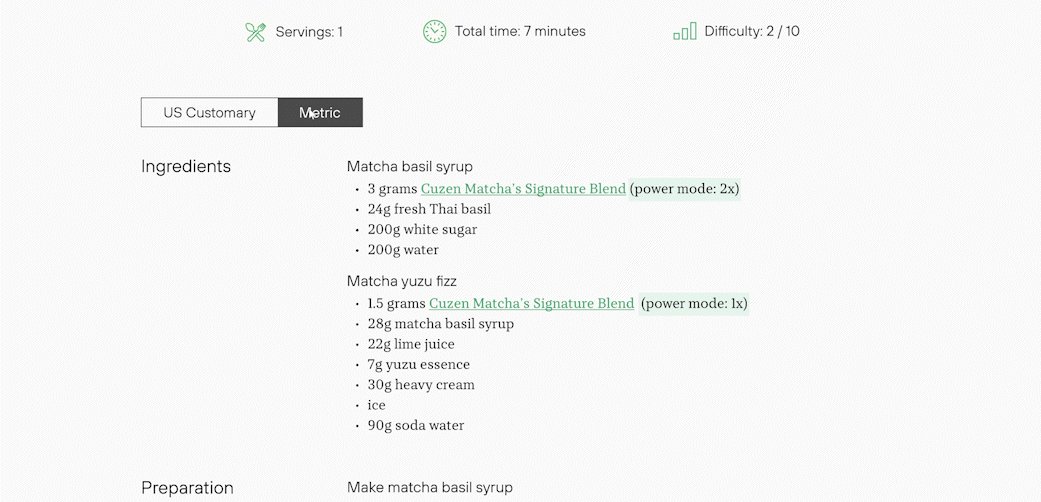
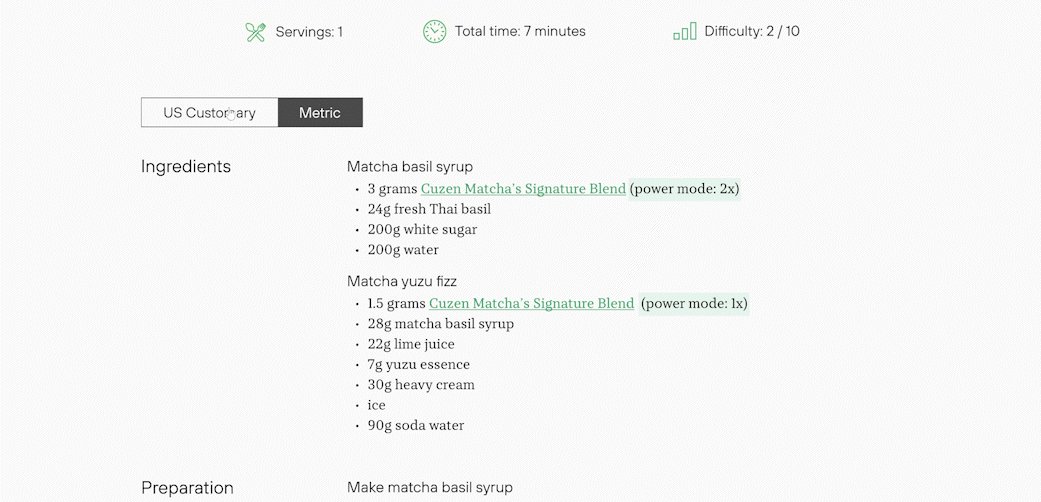
Allow users to switch between US customary or metric measurements.
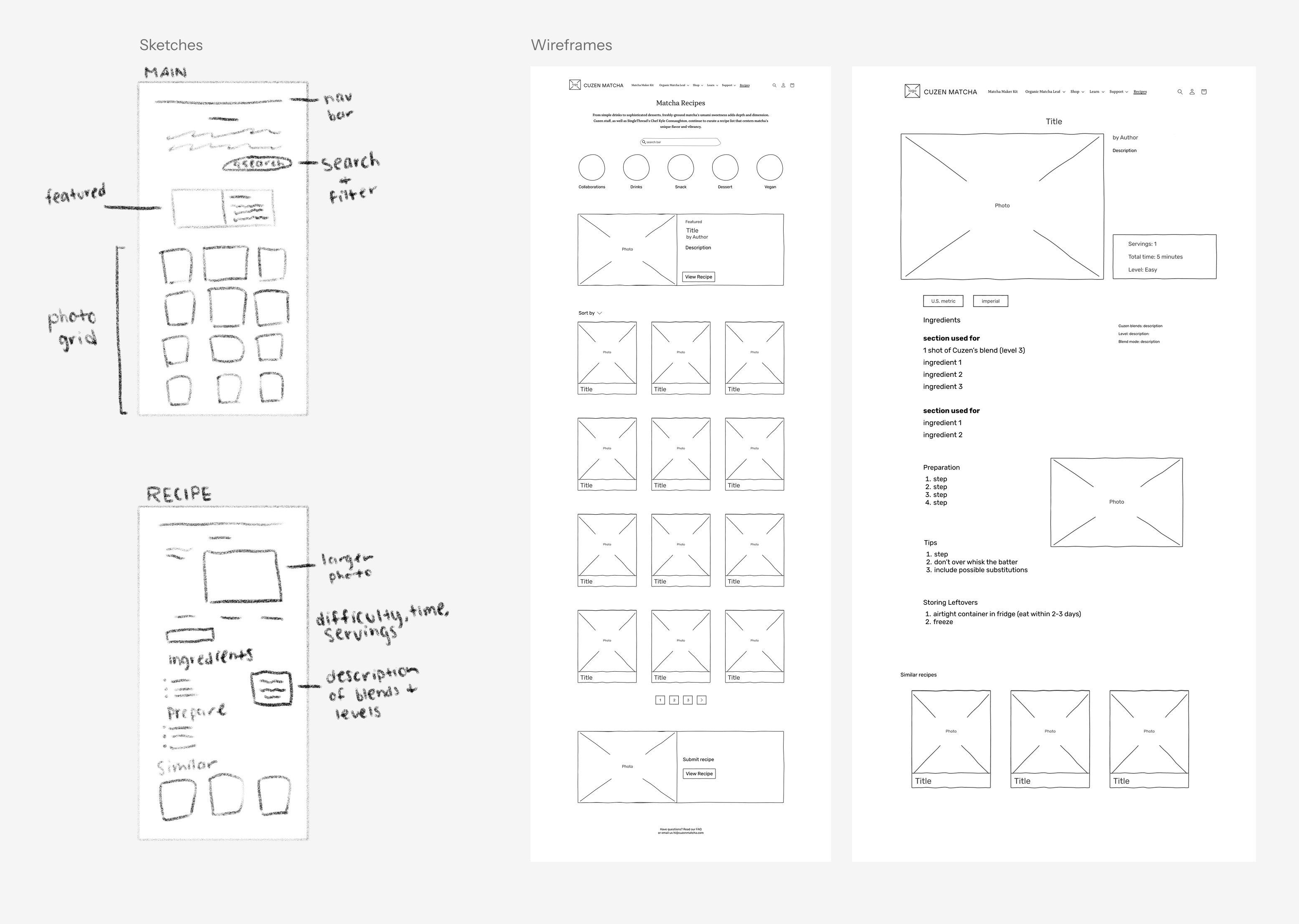
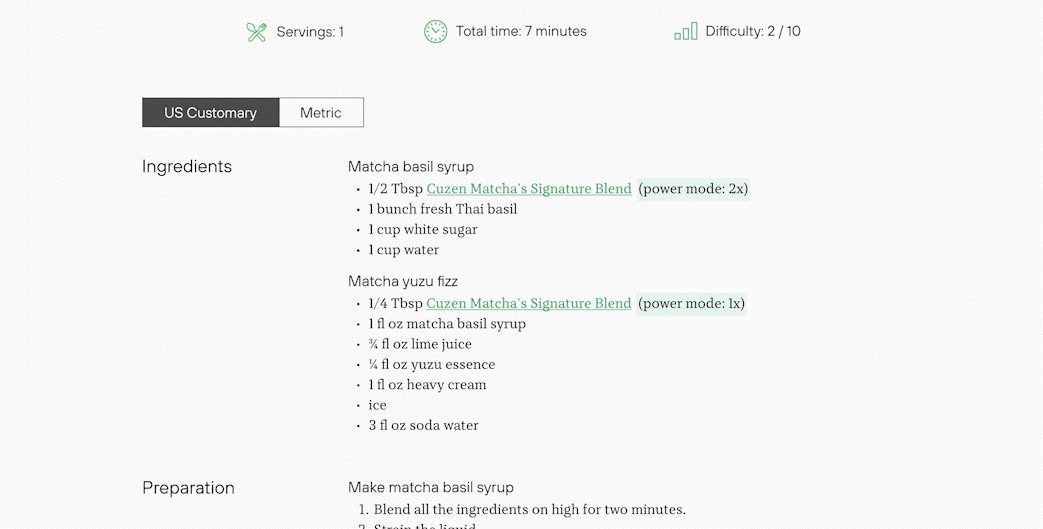
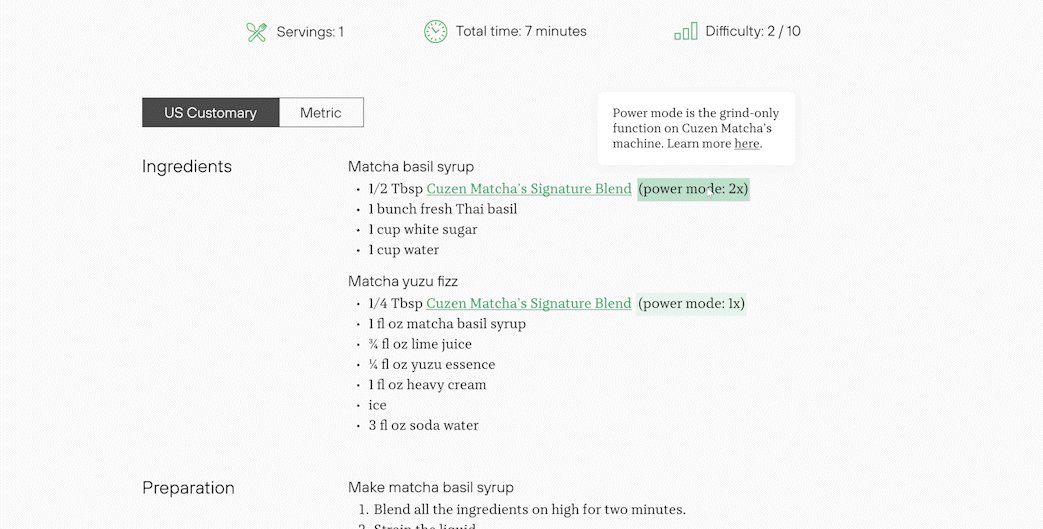
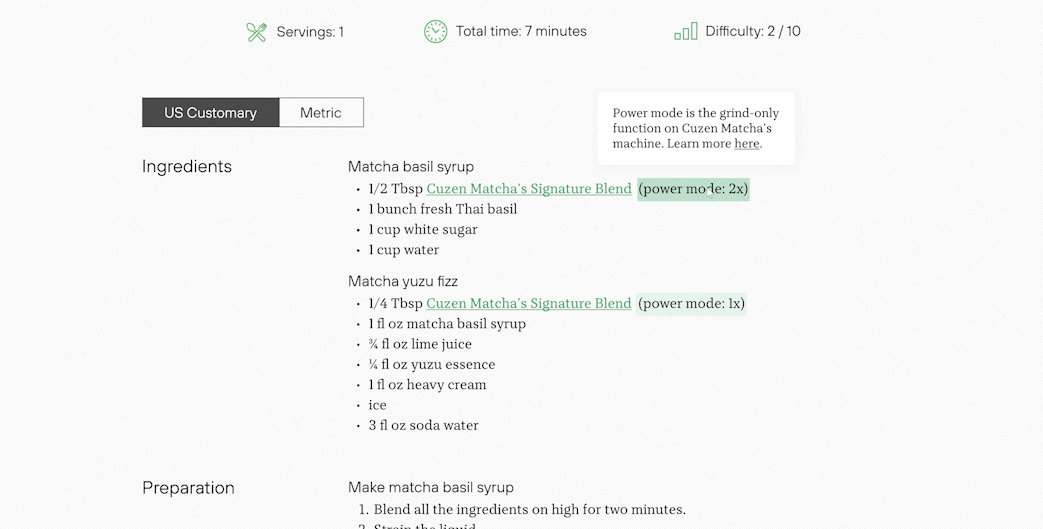
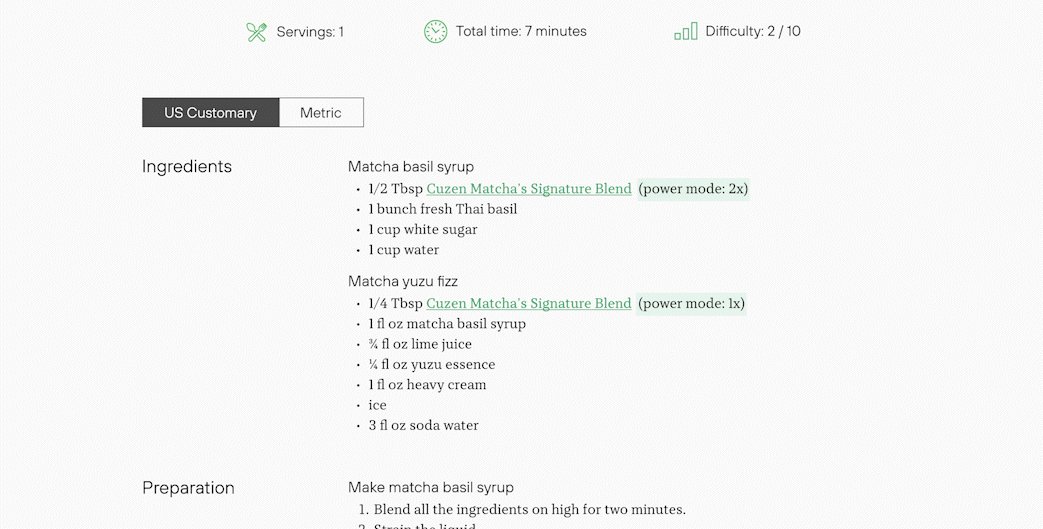
To simplify navigation and visual design, I condensed information. In the final design, I had the information appear when the user hovers over the information to reduce visual overwhelm.


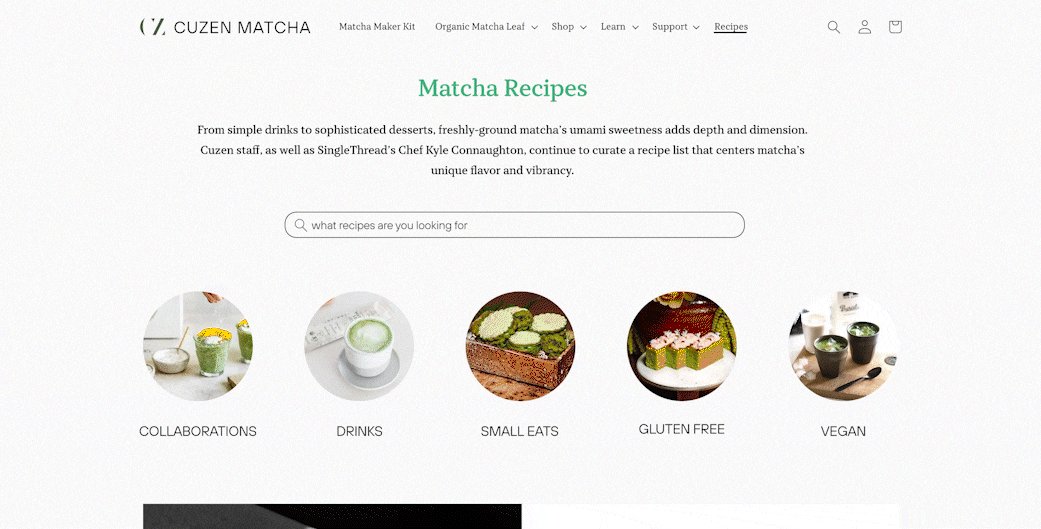
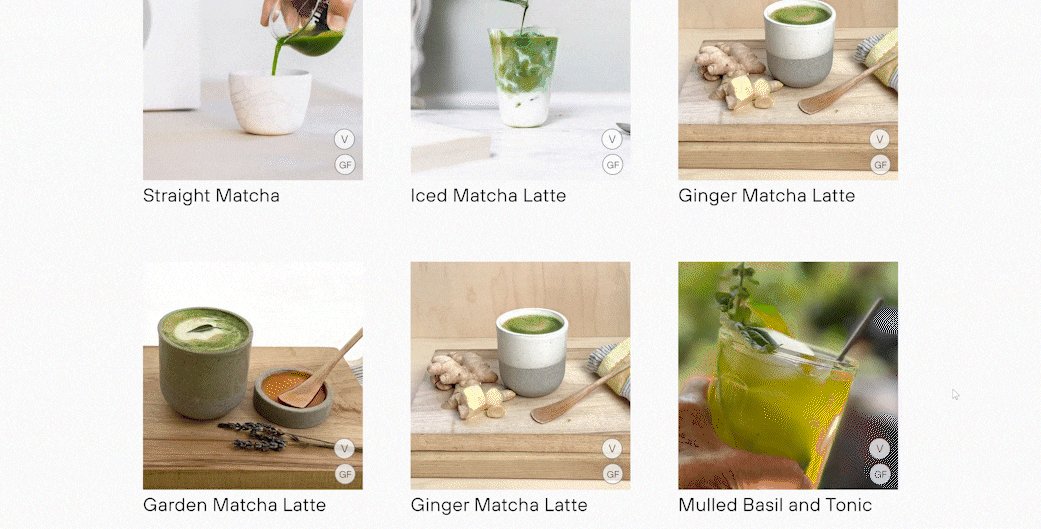
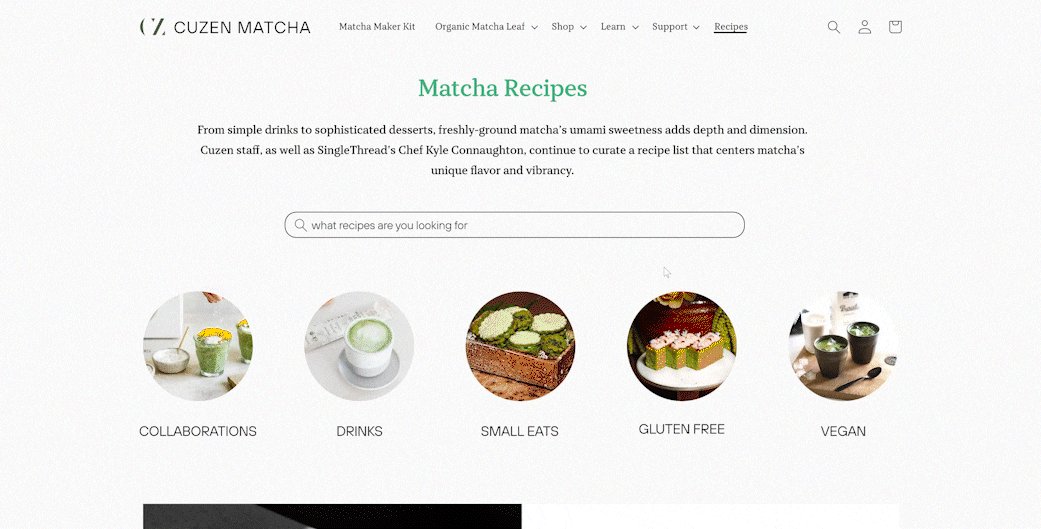
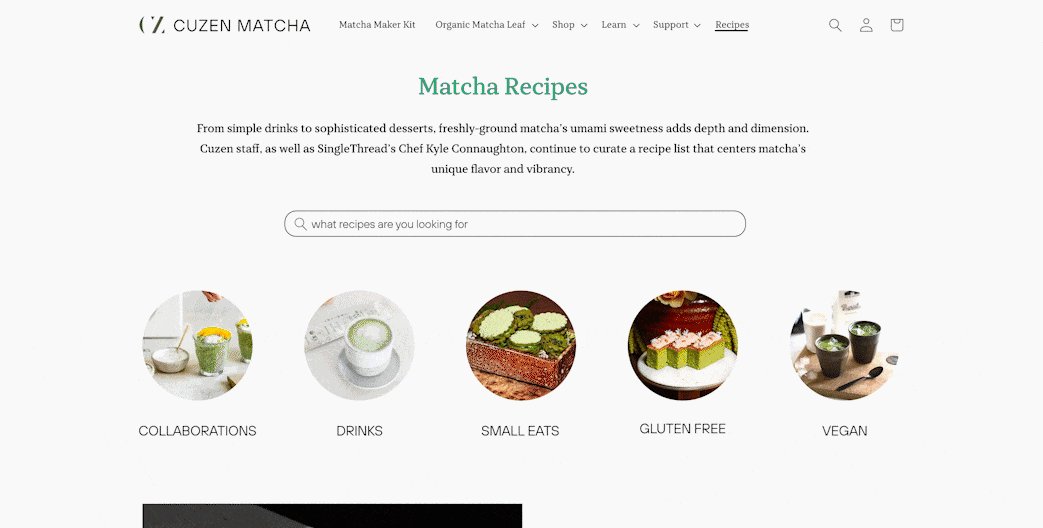
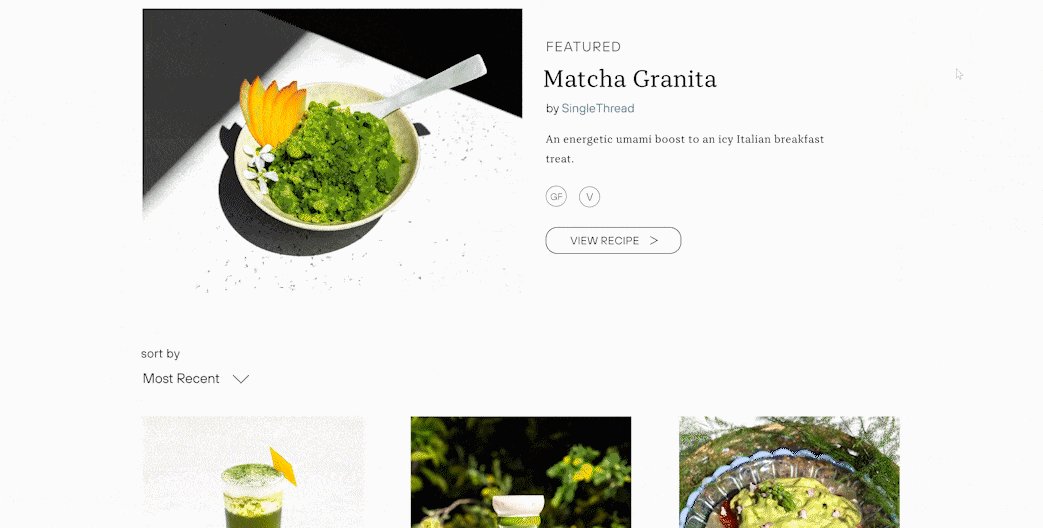
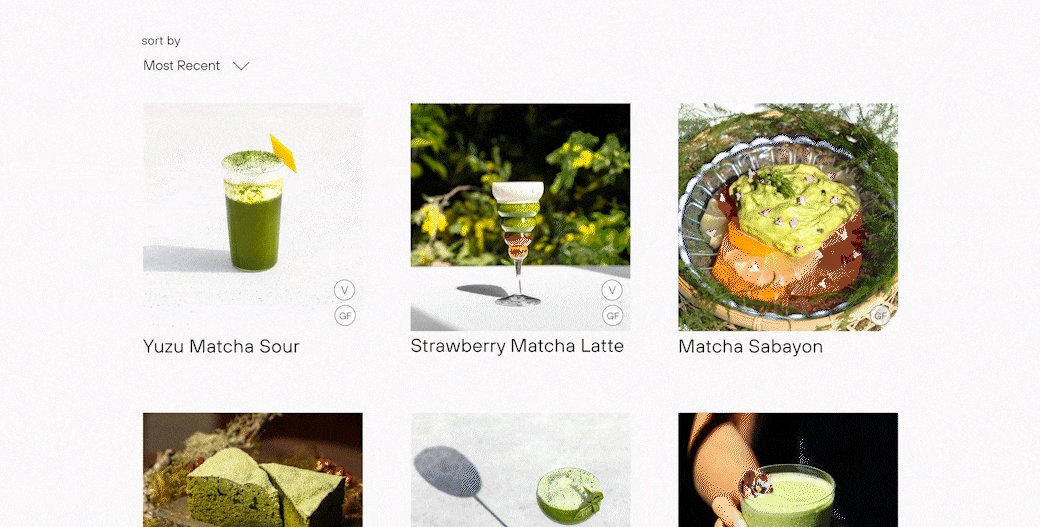
Browse the diverse selection of recipes for your next creation.
With a grid layout, larger photos are shown to emphasize the visual appeal of the recipes. Categories are also simplified to prevent overcrowding.

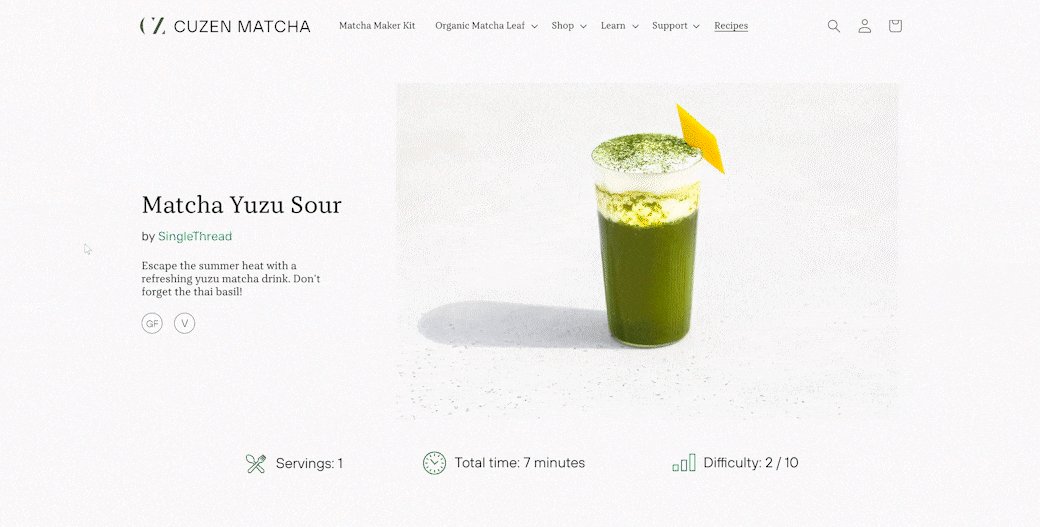
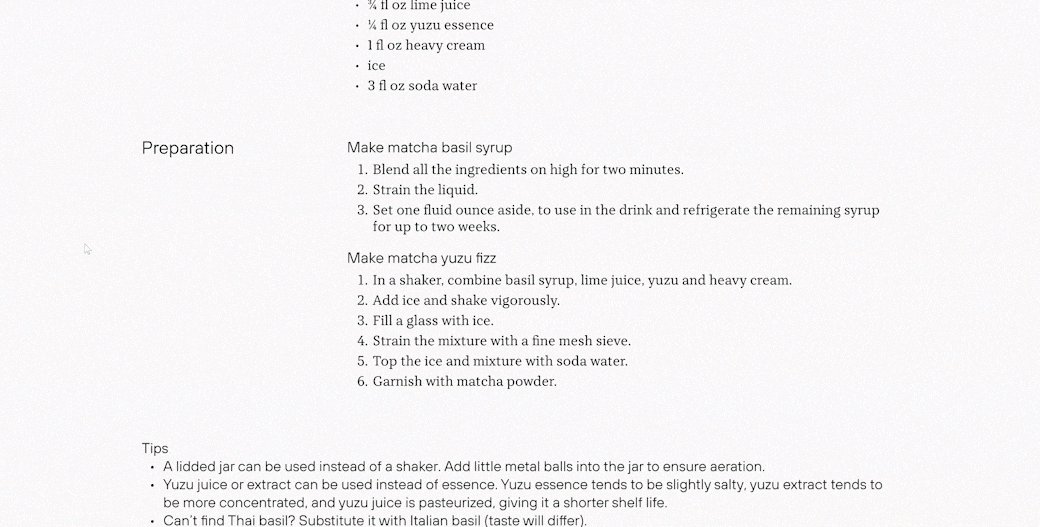
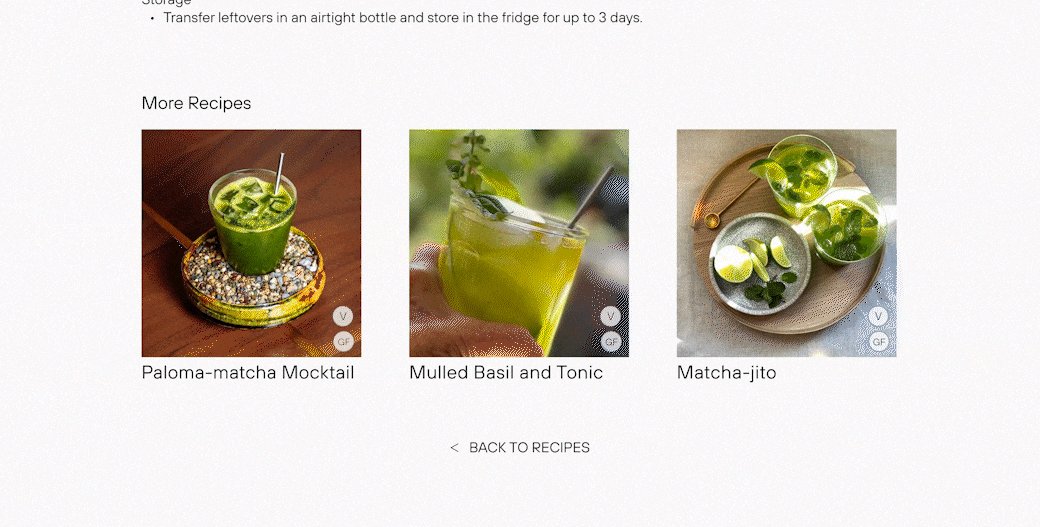
Follow along the recipe, and learn tips and proper leftover storage.
To simplify the design, the recipe page is sectioned by ingredient, preparation, tips, and storage. Similar recipes are also shown if users want to explore more tastes.

Every kitchen is different. Switch between US Customary and Metric to chose the unit of measurement you're comfortable with.
Giving the user options to switch between the two systems of measurements allows Cuzen Matcha to reach a more diverse audience.

Hover over highlighted text to learn more about common terms used by Cuzen Matcha.
To minimize information overload in the design, information appears through hovering over the highlighted text. Users can click the link to be redirected to a tutorial.

With full creative control over the redesign, I quickly learned the importance of time management and structured planning. With only myself to guide the project, I became more responsible for timelines and maintaining a diligent to-do list with self-imposed deadlines. This experience fundamentally improved my organizational skills and my ability to work at an effective pace with design projects.
I actively studied various websites, noting what worked and what didn't in their designs. This studying helped me improve my initial sketch and vision for the webpages. Learning from other designers expanded my design perspectives and inspired diverse UI structural ideas.